Adaptive vs. Responsive Web Design: Choosing the Right Approach for Your Site
Responsive vs. Adaptive Web Design: Choosing the Best Approach for Your Website
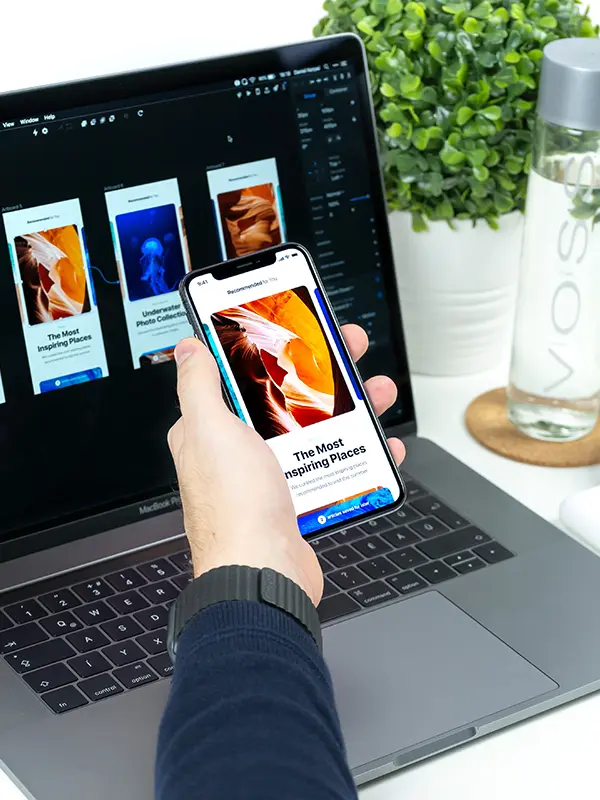
For desktop and mobile web development, ensuring your website works across different platforms is essential. Gone are the days when people would solely access your website from their desktops and laptops, as mobile, tablet, and even smart watch devices have become more widely used.If you don’t make your website accessible for different device types, offering a positive user experience and user interface you can lose a considerable chunk of your audience as a result.
Two approaches have been developed to address this need: responsive and adaptive web design. But what is the difference between responsive and adaptive web design, and what works best for your website? Read on below.
Responsive web design: Benefits & Uses
Responsive web design is a web design principle in which your website adjusts according to the user’s screen size, platform, and orientation. Using CSS media queries, a website built with responsiveness in mind can automatically accommodate the screen being used. It does so by scaling content, images, and functionality to fit the new device. According to Wix, the responsive web design benefits include consistency in what content appears per device, as well as better website functionality when using new devices. Unlike adaptive web design which requires multiple versions of the same site, responsive web design just needs one website that automatically adjusts based on what devices you’re using, saving time and effort.
On the other hand, this design principle requires more technical expertise from the developer, as they would need to test and tweak the website’s code to see how the site renders on different devices. There may be times when a website is rendered in the wrong order and size, in which case, more edits need to be done by the developer. It can also cause the website to load longer as it takes time to adjust based on the device.
Adaptive web design: Advantages & Uses
Adaptive web design is when websites are designed to fit specific screen sizes, such as specific desktops, mobiles, tablets, etc. Unlike responsive web design, where the website layout adjusts as needed, adaptive web design requires the creation of various pre-made layouts depending on varying screen widths. This also means that content and imagery may vary depending on the device used. The advantages of adaptive web design are its good performance and user experience. Because these websites are specifically catered to select devices, you are assured that your website is optimised to fit these screens without worrying about them being displayed incorrectly. They are also quicker to load as they aren’t dynamic. As slow loading times can cause your audience to leave your website, decreasing the wait as much as you can can prevent this from happening.
Disadvantages of this principle include the time and effort to create different versions of the same website. There are so many existing formats that creating versions for them will take time and effort. Furthermore, because the content can vary per format, it can hurt the SEO rankings of your website.
Which web design type is the best option?
Both approaches have their positives and negatives, but what’s important to understand what you need from your website before you decide which design type to choose.
MailChimp recommends using responsive web design when building a large website from the ground up. On the other hand, adaptive web design is recommended when updating an existing website. Typical factors you should consider when deciding on an approach include your budget, your website’s size, your timeline, and what devices you want your website to appear on. The latter in particular can also depend on your audience, if they’re typically present in all platforms or a select few. Make sure to evaluate your website needs and the factors mentioned before you apply any design approaches.
With both responsive and adaptive web designs having advantages and disadvantages, reviewing your website’s needs and goals is essential to determine the best course of action. At No Standing, we provide great insight into our web design services in Australia. No matter what your goals are for your website, we’ll be able to determine if a responsive or an adaptive approach to web design is the best way to go for your project. Build the best brand website with us! Contact us now to get started on your web design journey.